nyakoです。
Illustratorを使って「文字を変化させたい」と思ってパソコンに向かっても

あれ・・・なんて検索したら、
自分の思い描いているデザインができるのだろう・・・
と、思うことがしばしばで検索力のなさを痛感するnyakoです。勉強することが大事ですよね…【アドバンスクールオンライン】しかし、このページで参考になった人がいれば嬉しいです。
【ワープ】を使っての変形
さて本日は、そんな検索迷子の方必見!!!
文字を円弧やアーチなどに変更させる『ワープ』の手順の紹介していきます。
完成形はこんな感じ。

色々ありますね。この中であなたが探しているデザインはありますか?
今回は、円弧にするまでの手順を紹介します。
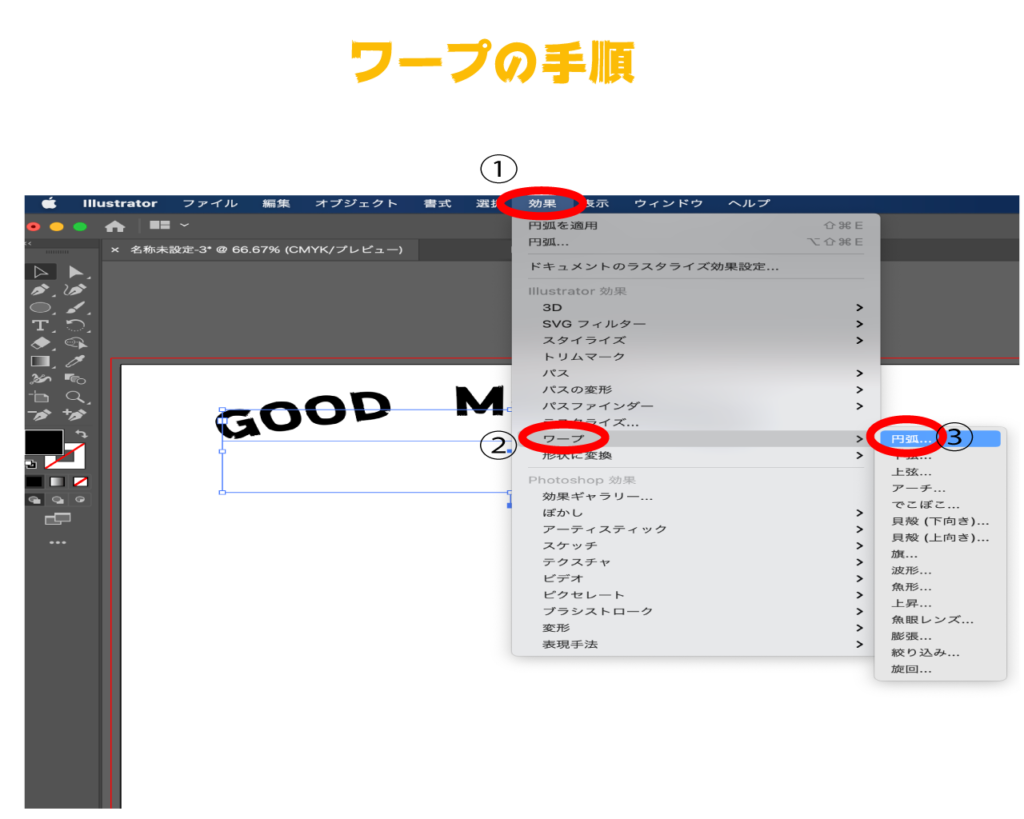
【ワープ】をするための手順
まず、
効果>ワープ>自分の好きなもの(ここでは円弧)

円弧の場合のワープオプション
それぞれ好みの数値に合わせて見ましょう。
ちなみにカーブ20%だと下の様になります。

ここのカーブを触ってみて、好みのカーブに変更してみてください。
最後に
どうでしたか?
文字を円弧やアーチなどに変更させる『ワープ』の手順の紹介しました。
①効果>②ワープ>③自分の好きなもの(ここでは円弧)を選んで自分のイメージしたものを是非表現して見てください。
続けてこちらもどうぞ。水玉にしたい場合は、下のリンク先も見ていってくださいね

水玉模様を作成する【パターン】
「自分がしたいことをどうやって検索したらいいか分からない」そんな初心者ページになっています。今回は、【水玉模様を作りたい】時に活躍するであろう、〈パターン〉について書いています。色々試していますので、初心者の皆さんの参考になれば嬉しいです。