
さ〜今日は!!!
ライン絵文字を作っていこう!!
と、意気込んでいたnyako。本日、やっと【審査】段階まで行きましたが・・・3週間かかりました。その原因や解決策など一緒にお届けできたらと思います
LINE絵文字とは
まず、LINEとは
ご存知の通り、電波状況によりますが、24時間いつでもどこでも使えますよね!メールが主流でしたが、LINEが普及したことで、プライベートで大活躍していることでしょう。
絵文字ですが、メール時代でもありましたよね。
・docomoの絵文字がいい
・auの絵文字の種類多い
という声がありました。LINE上でも専用のスタンプががあって、自分で作れるのです!

自分好みのスタンプがない
という人は必見です!作り方をみていきましょう。
1絵文字のデザインを考えよう
難しく考えず、

こんな感じかな〜
と気楽に落書き程度でもいいです。数としては、少なくて8個となっています。多くて40個ですので、時間がある方は、40個書くことをお勧めします。
絵文字にしたいデザインができたらグループわけをしましょう。これはしなくてもいい作業ですが、自分はもちろん、買ってくれる人の使いやすさを考慮していけたらいいですね。
(例)

イラストを描いていこう
私はAdobeソフトの【Illustrator】を使って行いました。

パソコンないパソコンない
そんな方は、大丈夫!!無料アプリで『ibisPaint』というものがありますので、そこで自分で描くことができるのでやってみてください。
Illustrator編
初めに伝えておきますと、LINE絵文字は2つの大きさを必要です。
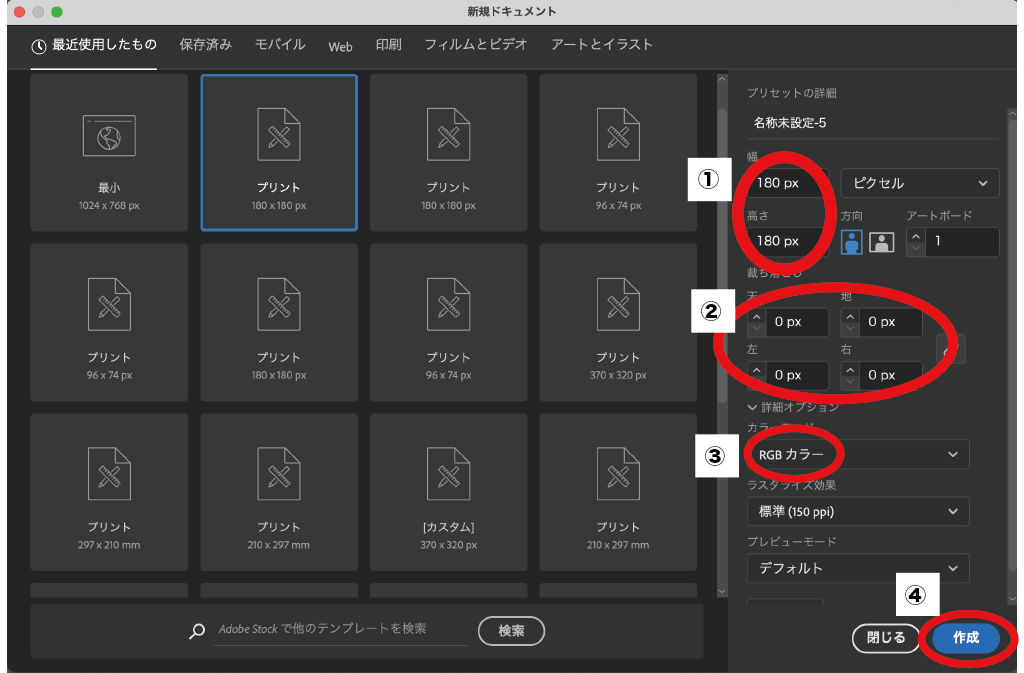
〈ページ設定〉は下のようになります。

① まずは180x180pxで設定しましょう。
② 絵文字は余白は必要ありません。ここで二度手間三度手間をしてしまいました。
③ RGBとCMYKがありますが、RGBを選びましょう。
次は、いよいよイラストを描いていきます。

ここで落書き程度のイラストが役に立ちます
落書きをしたイラストをスキャンして、パソコン上に取り込みます。そしてIllustratorに入れ込むここんな感じ。これを下敷きにして線を引いていくととても便利です。スキャンができない場合は、写真を撮って、パソコンに取り込んでもいいですね。

保存するときの注意
私は、一つずつ名前をつけていきましたがこれはNGです!!!絵文字が完成して保存するときは、【001.png】【002.png】…【040.png】と言ったように3桁の数字を入れましょう。

いよいよ絵文字を登録していこう

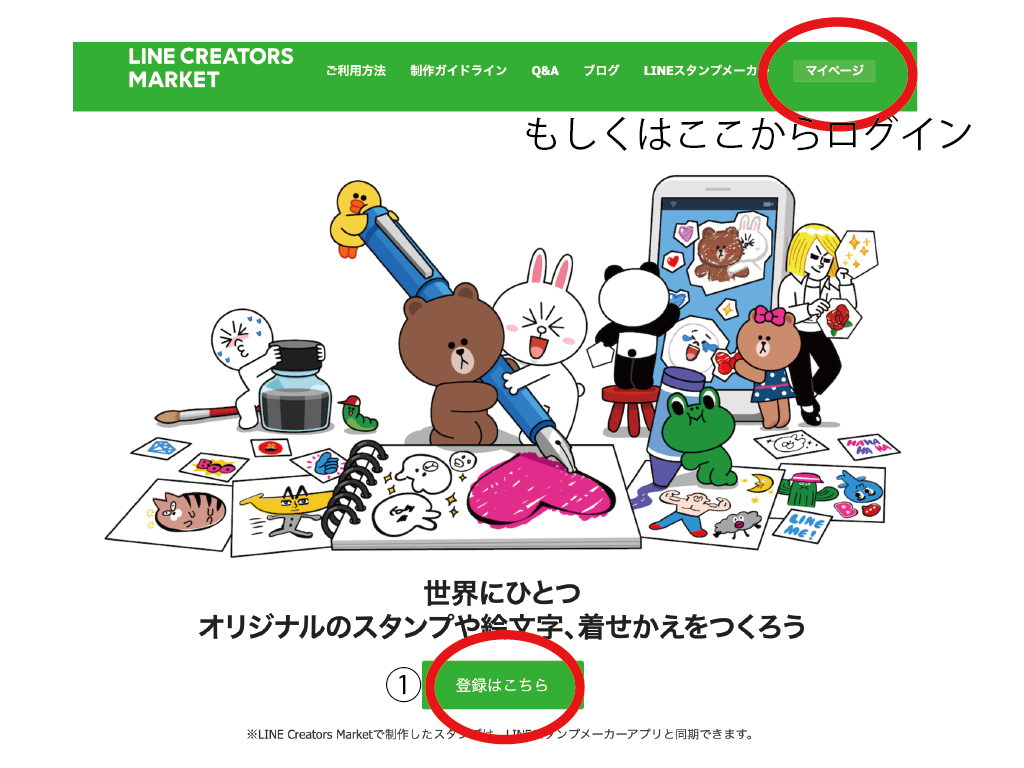
まずは【LINE CREATORS MARKET】にログインします。
初めての人は「登録はこちら」から登録しましょう。

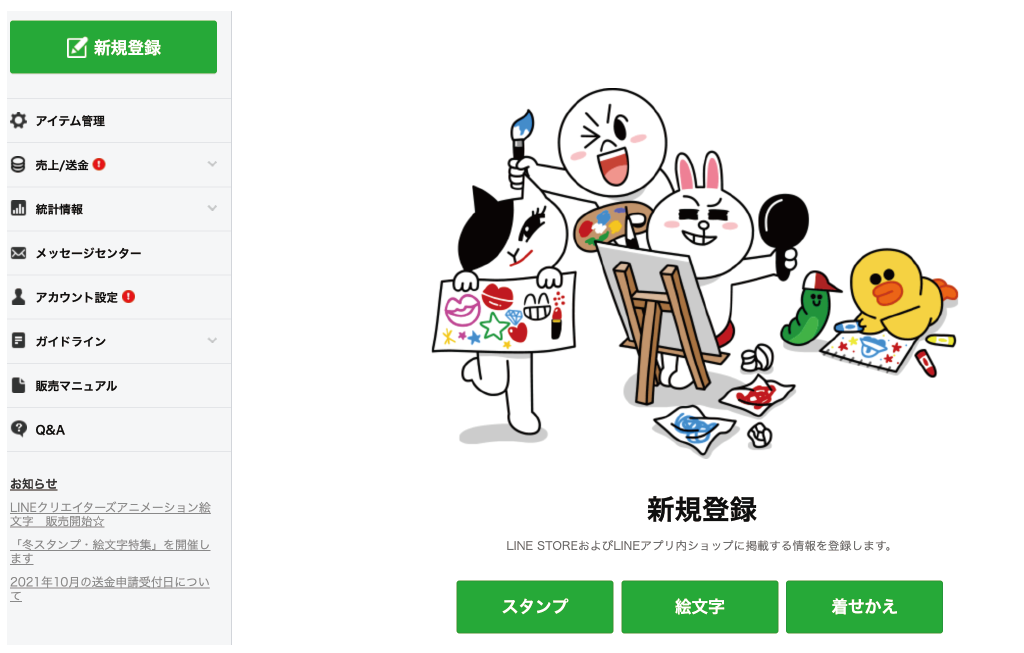
すると、ラインにログインするような画面が出てくるので、登録している「メールアドレス」と「パスワード」を入力しましょう。

そして、「スタンプ」「絵文字」「着せ替え」のどれかを選びます。今回は、「絵文字」を選びましょう。

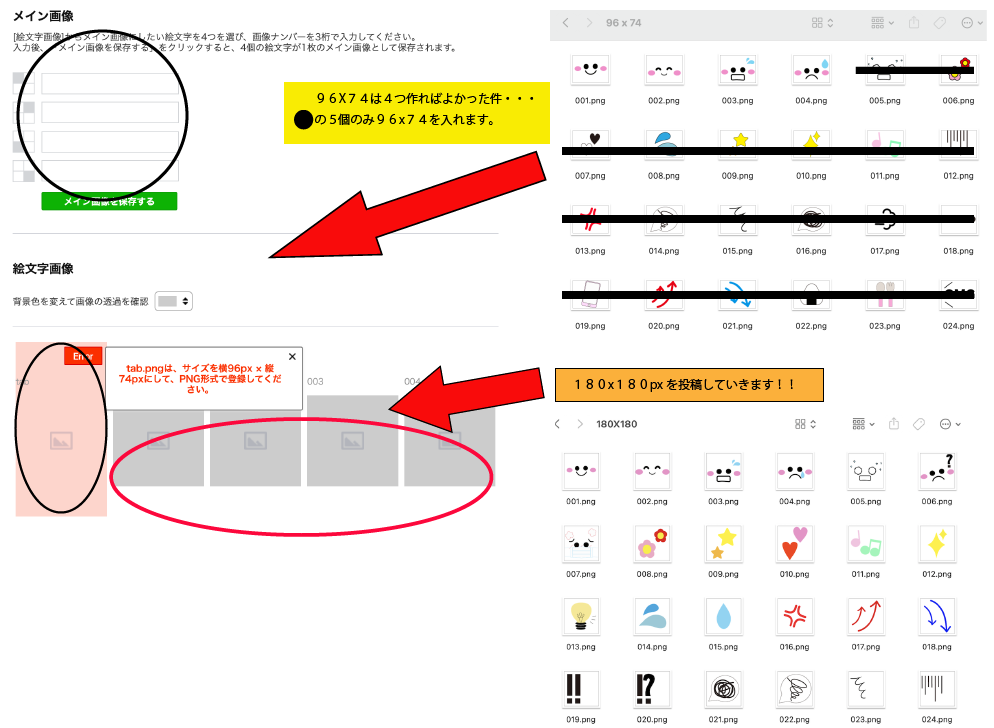
さー、入力していきましょう。


さいごに
・ライン絵文字の数:8〜40個
・投稿する順番を考える
方法1〈Adobeソフト〉【Illustrator】
方法2〈無料アプリ〉【ibisPaint】
〈Illustrator〉
○設定
・余白は0
・180x180px
・RGB
*保存する時
・001→002などの3桁で入力する
・90x76px・・・・最低4個
・180x180px・・・最低8個 最高40個






















コメント